2024年2月の投稿[4件]
【2024/02/15 23:03追記】フッターについて加筆修正しました
----
どうも、やらなければならない事があると必ず今しなくて良いことをやるジョーです。こんばんは!
締切まで1ヶ月ないんですが、拍手お礼画面がどうしても気になってきて仕方なくなったので弄ってました。絶対今やることじゃない。
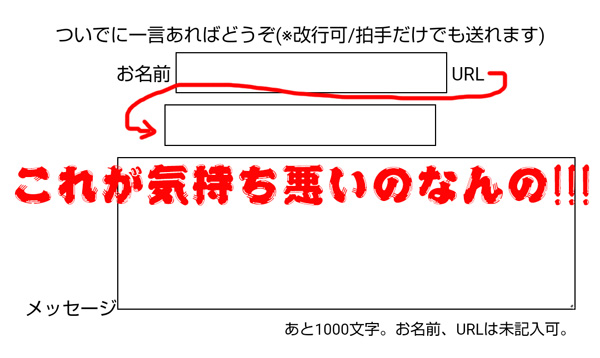
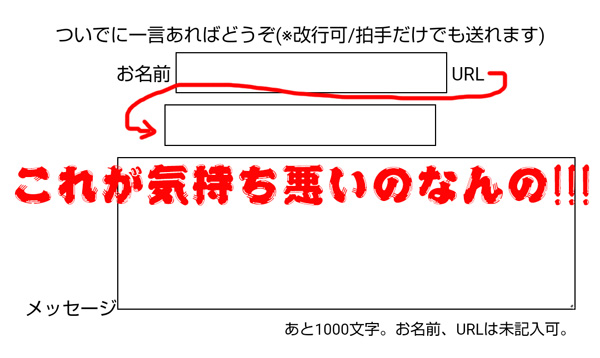
PCから見たら問題ないんですけど、スマホから見た時の名前の入力フォームとURLの入力フォームのレイアウトの絶妙にずれたバランスがずっっっっと気になってたんですよ。

けどフォームのレイアウトは直接弄れないので、CSSを弄るだけでどうにかならんかな…と弄り始めたのがスタート。弄り始めるとこれは?これは?と面白くなってちょこちょこ修正をしていきました。
以下、自分用備忘録としてメモしておきます。
今やweb拍手に代わるサービスやプラグインもたくさんあるのですが、それでも私は2005年から20年近くお世話になってるweb拍手が好きなんですよね~。
意外に今でも使われている方もちょこちょこ見かけますので、もし何かヒントになるようでしたらどうぞ。
但し、自己流でどうにかしてるので美しい記述とかではないです。とりあえずどうにかなればいい、という広い気持ちで見て頂ければ…笑
まず始めに
元々全体スタイルシートには下記を記述していました。
html{font-size: 62.5%;}
body{font-size:1.4rem; color:#000; overflow-x:hidden;}
table{margin: auto;}
input, select, textarea{font-size: 1.4rem; background: transparent; border: 1px solid #000; color: #000;}
img{max-width: 100%; height: auto;}
ちなみにviewportはお礼画面のメッセージ本文の方に記述しています。
<meta name="viewport" content="device-width, initial-scale=1, maximum-scale=1">
名前の入力フォームとURLの入力フォーム
PCから見えているレイアウトは問題なかったので、モバイル端末から見えるレイアウトだけをどうにかすればいいな~ということで全体スタイルシートに下記を追記。
@media screen and (max-width:600px){
body, input, select, textarea, td{font-size: 4.375vw;}
input[type=text] {width: 100%;}
}
600px以下の画面のあるデバイスの場合にこのCSSを適用します。600pxはなんとなくです。私の中で「まぁここで切り替わりゃいいかな」ポイント。笑
androidは480px、iOSは320pxくらいのイメージなのでそれぞれで分けたければ更に指定しても良いかもしれません。
フォントサイズももうちょい大きくしたいな、と思っていたのでフォントサイズを『4.375vw』に。
で、入力フォームのサイズを横幅いっぱいとかにすれば自動的に改行されていい感じになるかな、と思ったのでinputの横幅を100%に。
しかし『もっと送る』のボタン要素もinputなんですよね。inputだけで記述を進めるとボタンも反応しておかしなことになります。と言う訳でinput[type=text]で指定。
『もっと送る』ボタン
さっきので「じゃあinput[type=submit]で指定すれば別にボタンも弄れるじゃん」ってことに気付いたのでボタンも弄ります。
全体スタイルシートに下記を追記。
input[type=submit] {
font-size: 1rem; /*文字サイズ*/
font-weight: bold; /*太字*/
display: inline-block;
border-radius:1em; /*角丸*/
padding: 0.4rem 3rem; /*枠線と文字の間の余白*/
color: #e85298; /*文字色*/
line-height: 1em; /*行間*/
transition: .3s; /*オンマウスにした時の変化のスピードをちょっと緩やかにする*/
border: 1px solid #e85298; /* 枠線 */
margin-bottom: 1rem; /*ボタン下のメッセージとの余白*/
}
input[type=submit]:hover { /*オンマウスにした時*/
color: #fff; /*文字色*/
background: #e85298; /*背景色*/
}
メッセージ入力欄
問題はここです。
メッセージ入力欄、つまりtextareaのスタイルは『お礼画面設定の変更』のサイズが直に反映されるし、CSSでやっても上手く強制上書きできないんですよ。だから横幅が弄れないんです!
PCから見てももうちょっと幅広にしたかったし、仕方がないので設定のページで、フォーム横サイズは最大値の600pxを選びます。
…が!なんとスマホで見た時に要素が画面からはみ出すのです。width:autoにしようがbox-sizing:border-boxを指定しようが全くどうにもならないのです。
結論、フォーム横サイズは『300px』にすればどの媒体からもギリギリ要素がはみ出さないな…と結論づいたので『300px』で決定。
textareaの弄りようの無さが本当に悔しいのですが、辛うじて行間だけは弄れたので行間だけ広めに指定。
textarea{line-height: 1.4;}
モバイル端末から見た時はこれだとちょっと広すぎる気がしたので、@media screen and (max-width:600px)の記述の所に下記を追記。
textarea{line-height: 1.2;}
フッター
フッターの広告や最下部の謎の余白のようなもの、この辺り今までスマホで見た時にはみ出していたので気になっていたんですよね。
そんな訳で全体スタイルシートに下記を追記。
div.footer{width: auto;}
div#side01{width: auto;}
最下部の謎の余白のようなものはid="side01"という名前の要素で括られていたので、そこを指定して横幅を指示したら対応しました。
その上に偶にバナー広告が出ます。class="footer"という名前の要素なのですが、それで指示をしてもなぜかバナー広告のサイズは調整されず、要素からはみ出して横スクロールが出てしまいます。
コードを確認したら、468×60サイズでガチガチにサイズ固定の広告が外部のJavaScriptから読み込まれているようで…これがどうしても弄れませんでした。諦めていたんですが、やっぱりスマホから見た時に横スクロールが出るのが嫌だ…と言う事で「モバイル端末から開いた時には隠すようにしてみるか」ということに思いいたります。
@media screen and (max-width:600px)の記述の所に下記を追記。
div.footer{display: none;}
これによって600px以下の画面では表示されなくなりました…が!web拍手公式サイトへのリンクも表示されなくなるので、それは違う…!と悶々としてしまいます…公式サイトへのリンクは表示したいんだ…!!!
600px以上の画面では問題なく表示されるとは言え、これは正直広告隠しに当たるような気がするので問題ありそうだったらすぐ記述を削除します…。
終了
最終的に全体スタイルシートは下記の通りになりました。
尚、1000文字しか打ち込めないので、1文字としてカウントされる改行を可能な限り減らしています。
html{font-size: 62.5%;}
body{font-size:1.4rem; color:#000; overflow-x:hidden;}
table{margin: auto;}
input, select, textarea{font-size: 1.4rem; background:transparent; border: 1px solid #000; color:#000;box-sizing: border-box; padding:.3em 0.5em; margin:0.25em 0;}
input[type=submit] {font-size:1.6rem;font-weight: bold; display:inline-block;border-radius:1em;padding: 0.4rem 3rem;color:#e85298;line-height:1em;transition:.3s;border:1px solid #e85298;margin-bottom:1rem;}
input[type=submit]:hover {color:#fff; background:#e85298;}
textarea{line-height: 1.4;}
div.clap{font-size: 1.4rem;}
img{max-width: 100%; height: auto;}
div.footer{width: auto;}
div#side01{width: auto;}
@media screen and (max-width:600px){
body, input, select, textarea, td{font-size: 4.375vw;}
input[type=text] {width: 100%;}
textarea{line-height: 1.2;}
div.footer{display: none;}
}
一応私が確認した限りですが、これで下記の感じで見えてる…はずです…!
▼Win10(Chrome)

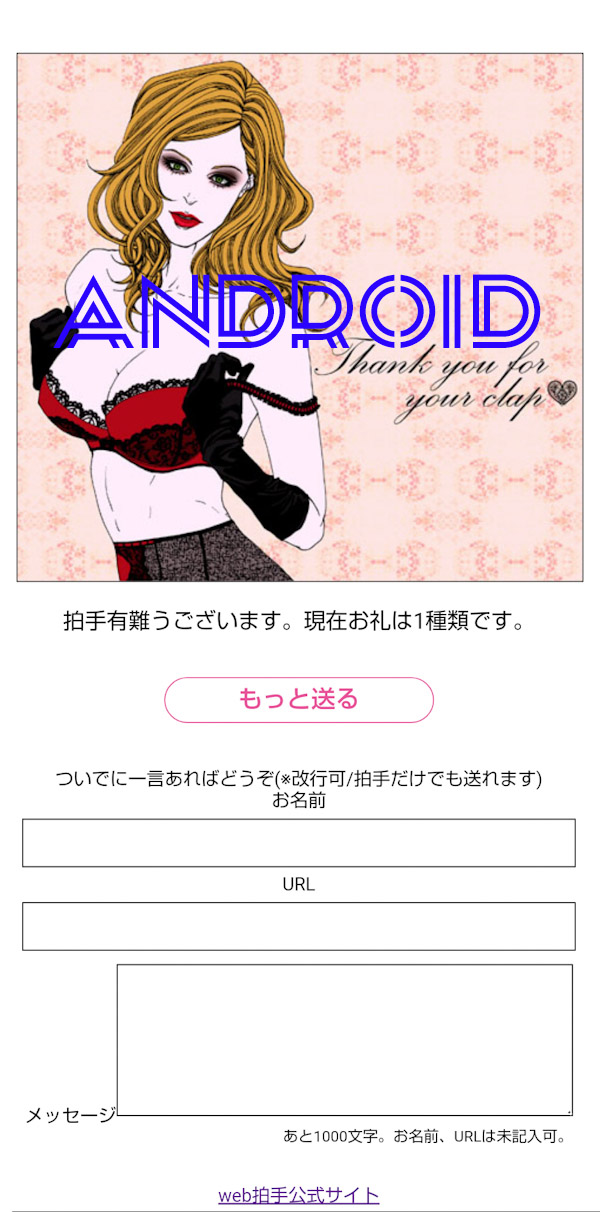
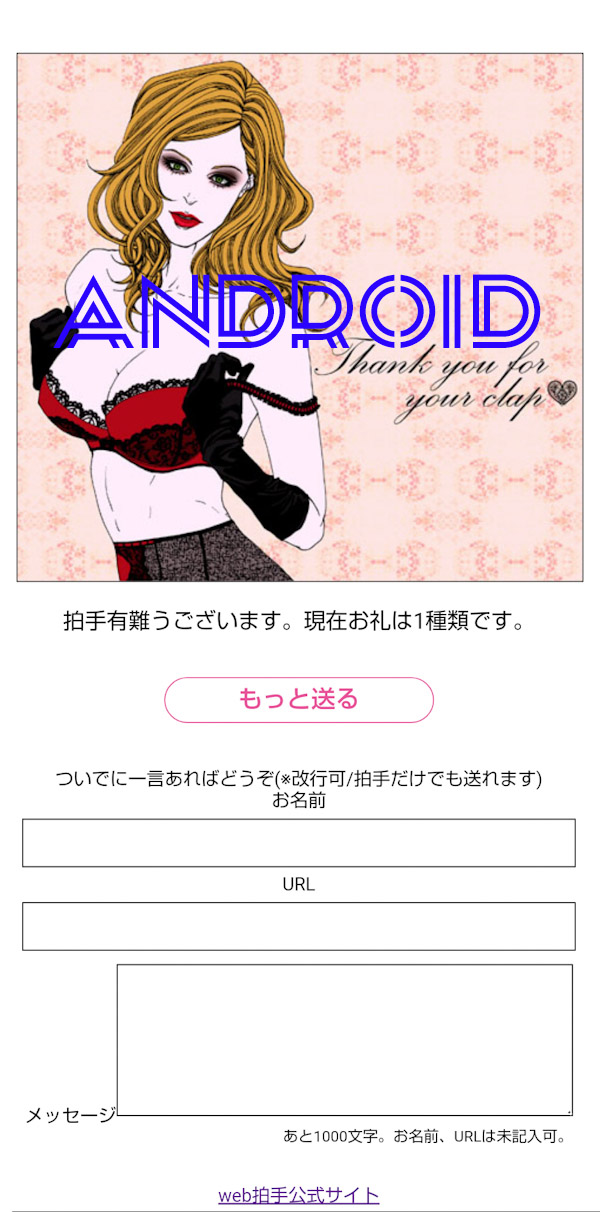
▼android(Chrome)

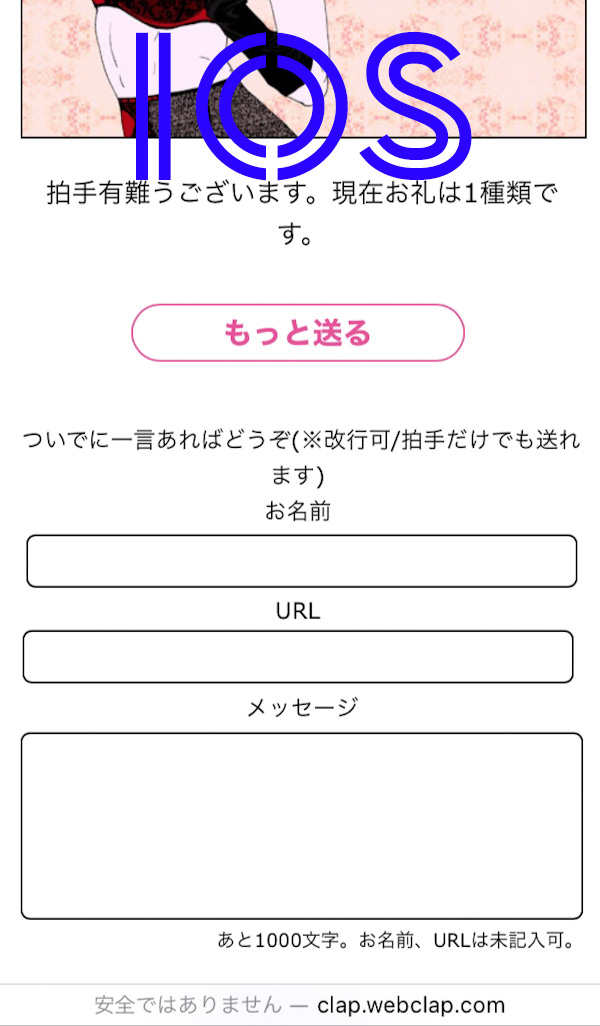
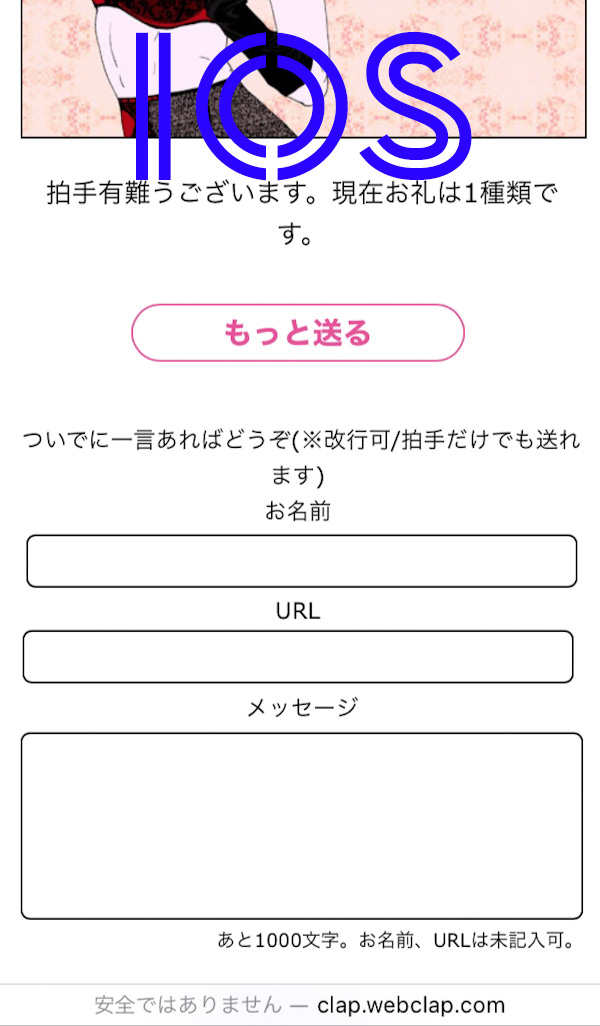
▼iOS(safari)

と言うか2012年9月から変わってないからいい加減お礼絵は更新したいと思ってます…12年前の絵を置き続けている…😂畳む
.
----
どうも、やらなければならない事があると必ず今しなくて良いことをやるジョーです。こんばんは!
締切まで1ヶ月ないんですが、拍手お礼画面がどうしても気になってきて仕方なくなったので弄ってました。絶対今やることじゃない。
PCから見たら問題ないんですけど、スマホから見た時の名前の入力フォームとURLの入力フォームのレイアウトの絶妙にずれたバランスがずっっっっと気になってたんですよ。

けどフォームのレイアウトは直接弄れないので、CSSを弄るだけでどうにかならんかな…と弄り始めたのがスタート。弄り始めるとこれは?これは?と面白くなってちょこちょこ修正をしていきました。
以下、自分用備忘録としてメモしておきます。
今やweb拍手に代わるサービスやプラグインもたくさんあるのですが、それでも私は2005年から20年近くお世話になってるweb拍手が好きなんですよね~。
意外に今でも使われている方もちょこちょこ見かけますので、もし何かヒントになるようでしたらどうぞ。
但し、自己流でどうにかしてるので美しい記述とかではないです。とりあえずどうにかなればいい、という広い気持ちで見て頂ければ…笑
まず始めに
元々全体スタイルシートには下記を記述していました。
html{font-size: 62.5%;}
body{font-size:1.4rem; color:#000; overflow-x:hidden;}
table{margin: auto;}
input, select, textarea{font-size: 1.4rem; background: transparent; border: 1px solid #000; color: #000;}
img{max-width: 100%; height: auto;}
ちなみにviewportはお礼画面のメッセージ本文の方に記述しています。
<meta name="viewport" content="device-width, initial-scale=1, maximum-scale=1">
名前の入力フォームとURLの入力フォーム
PCから見えているレイアウトは問題なかったので、モバイル端末から見えるレイアウトだけをどうにかすればいいな~ということで全体スタイルシートに下記を追記。
@media screen and (max-width:600px){
body, input, select, textarea, td{font-size: 4.375vw;}
input[type=text] {width: 100%;}
}
600px以下の画面のあるデバイスの場合にこのCSSを適用します。600pxはなんとなくです。私の中で「まぁここで切り替わりゃいいかな」ポイント。笑
androidは480px、iOSは320pxくらいのイメージなのでそれぞれで分けたければ更に指定しても良いかもしれません。
フォントサイズももうちょい大きくしたいな、と思っていたのでフォントサイズを『4.375vw』に。
で、入力フォームのサイズを横幅いっぱいとかにすれば自動的に改行されていい感じになるかな、と思ったのでinputの横幅を100%に。
しかし『もっと送る』のボタン要素もinputなんですよね。inputだけで記述を進めるとボタンも反応しておかしなことになります。と言う訳でinput[type=text]で指定。
『もっと送る』ボタン
さっきので「じゃあinput[type=submit]で指定すれば別にボタンも弄れるじゃん」ってことに気付いたのでボタンも弄ります。
全体スタイルシートに下記を追記。
input[type=submit] {
font-size: 1rem; /*文字サイズ*/
font-weight: bold; /*太字*/
display: inline-block;
border-radius:1em; /*角丸*/
padding: 0.4rem 3rem; /*枠線と文字の間の余白*/
color: #e85298; /*文字色*/
line-height: 1em; /*行間*/
transition: .3s; /*オンマウスにした時の変化のスピードをちょっと緩やかにする*/
border: 1px solid #e85298; /* 枠線 */
margin-bottom: 1rem; /*ボタン下のメッセージとの余白*/
}
input[type=submit]:hover { /*オンマウスにした時*/
color: #fff; /*文字色*/
background: #e85298; /*背景色*/
}
メッセージ入力欄
問題はここです。
メッセージ入力欄、つまりtextareaのスタイルは『お礼画面設定の変更』のサイズが直に反映されるし、CSSでやっても上手く強制上書きできないんですよ。だから横幅が弄れないんです!
PCから見てももうちょっと幅広にしたかったし、仕方がないので設定のページで、フォーム横サイズは最大値の600pxを選びます。
…が!なんとスマホで見た時に要素が画面からはみ出すのです。width:autoにしようがbox-sizing:border-boxを指定しようが全くどうにもならないのです。
結論、フォーム横サイズは『300px』にすればどの媒体からもギリギリ要素がはみ出さないな…と結論づいたので『300px』で決定。
textareaの弄りようの無さが本当に悔しいのですが、辛うじて行間だけは弄れたので行間だけ広めに指定。
textarea{line-height: 1.4;}
モバイル端末から見た時はこれだとちょっと広すぎる気がしたので、@media screen and (max-width:600px)の記述の所に下記を追記。
textarea{line-height: 1.2;}
フッター
フッターの広告や最下部の謎の余白のようなもの、この辺り今までスマホで見た時にはみ出していたので気になっていたんですよね。
そんな訳で全体スタイルシートに下記を追記。
div.footer{width: auto;}
div#side01{width: auto;}
最下部の謎の余白のようなものはid="side01"という名前の要素で括られていたので、そこを指定して横幅を指示したら対応しました。
その上に偶にバナー広告が出ます。class="footer"という名前の要素なのですが、それで指示をしてもなぜかバナー広告のサイズは調整されず、要素からはみ出して横スクロールが出てしまいます。
コードを確認したら、468×60サイズでガチガチにサイズ固定の広告が外部のJavaScriptから読み込まれているようで…これがどうしても弄れませんでした。諦めていたんですが、やっぱりスマホから見た時に横スクロールが出るのが嫌だ…と言う事で「モバイル端末から開いた時には隠すようにしてみるか」ということに思いいたります。
@media screen and (max-width:600px)の記述の所に下記を追記。
div.footer{display: none;}
これによって600px以下の画面では表示されなくなりました…が!web拍手公式サイトへのリンクも表示されなくなるので、それは違う…!と悶々としてしまいます…公式サイトへのリンクは表示したいんだ…!!!
600px以上の画面では問題なく表示されるとは言え、これは正直広告隠しに当たるような気がするので問題ありそうだったらすぐ記述を削除します…。
終了
最終的に全体スタイルシートは下記の通りになりました。
尚、1000文字しか打ち込めないので、1文字としてカウントされる改行を可能な限り減らしています。
html{font-size: 62.5%;}
body{font-size:1.4rem; color:#000; overflow-x:hidden;}
table{margin: auto;}
input, select, textarea{font-size: 1.4rem; background:transparent; border: 1px solid #000; color:#000;box-sizing: border-box; padding:.3em 0.5em; margin:0.25em 0;}
input[type=submit] {font-size:1.6rem;font-weight: bold; display:inline-block;border-radius:1em;padding: 0.4rem 3rem;color:#e85298;line-height:1em;transition:.3s;border:1px solid #e85298;margin-bottom:1rem;}
input[type=submit]:hover {color:#fff; background:#e85298;}
textarea{line-height: 1.4;}
div.clap{font-size: 1.4rem;}
img{max-width: 100%; height: auto;}
div.footer{width: auto;}
div#side01{width: auto;}
@media screen and (max-width:600px){
body, input, select, textarea, td{font-size: 4.375vw;}
input[type=text] {width: 100%;}
textarea{line-height: 1.2;}
div.footer{display: none;}
}
一応私が確認した限りですが、これで下記の感じで見えてる…はずです…!
▼Win10(Chrome)

▼android(Chrome)

▼iOS(safari)

と言うか2012年9月から変わってないからいい加減お礼絵は更新したいと思ってます…12年前の絵を置き続けている…😂畳む
.

とある方に贈り付けたピンタウ。久しぶりにピンタウをしっかりペン入れまでして楽しかった~!
どうも、先週コロナ陽性になっていたジョーです。こんばんは!
感染症に強い自負があったんですが(感染症に強いとは?)、罹っちゃいましたね~チクショー。でも熱と喉と頭痛と節々の痛みと怠さだけだったので、症状としては軽かったと思うので良かったです。喉もどんどん良くなっています。痰が出るくらい。
今は高いけどコロナの薬もあるから(絶対治る保証はないらしいけど)安心ですよね。インフル同様引き続き気を付けて参ります。まぁ気を付けようが罹る時は罹るんで仕方ないですけどね。皆様もどうぞご自愛ください。
ちなみに、友達に罹ったわ~って話をしてたら「初コロ?」って聞かれたんですけど初めてコロナに罹ること「初コロ」って言うの?!って新たな単語を知ったのが面白かったですね。最高。
明日はバレンタインですね。
毎度のことながらイベント事には乗りたくても上手く乗れないことでお馴染みのJozy、今年も無事に何も描ける気はしてません。
けど丁度ストックでデータ置いてたピンタウが良い感じやん♡ってことで出しておきます。個人的にバレンタインと言えば愛に溢れてるピンタウの日なんで…!!バレンタインでいちゃいちゃするカプ、筆頭でピンタウが思い浮かぶんですよね。国もあるんだと思うんですけど。まぁピンタウはいついちゃいちゃしててもいいんですけどね。
ピンタウ、ビジュアルが1番好みなので描いてて本当楽しいんですよね~~。いや、擬人化だからそりゃそうだ、って話ですけどちゃんと原作がオールバック長身パーフェクトハンサム逆三角形×金髪ふんわりパーマ碧眼ボンキュッボンですから…私の好きを別に強調してる訳ではなく、原作がそうなんで…最高かよ…😭
▼拍手レスしました

掲載誌ちゃおじゃないの…??!!と本当に疑問符が駆け抜けた問題のシーン
どうも、最近日中襲い掛かる睡魔が酷いジョーです。こんばんは!
でも私、1ヶ月のうち2週間くらいは抗えない眠気に襲われ続けているのでいっつも月の半分は『眠い』んですよね。笑
嘘獄99話が先週木曜に配信されたので「これは触れないといかん…!」と思ってたんですがなんやかんやバタバタしててこんなタイミングになってしまいました(…)
まず99話、単行本で言うと21巻に当たります。
嘘獄って基本的には1話完結の話なんですが、いくつかのフェーズ毎に水面下で動いている話があって、フェーズ毎にボスキャラがいるんですよ。
先生の作成なさった表が分かりやすいですが、21巻は「神の後継者・ネクスト」と戦う『ネクスト編』のクライマックスに当たります。
完全なる余談ですが『ユーリィ編』クライマックスの7巻は地獄長バイブルなので私が原稿する時に必須な巻です(笑)
ざっくり言うと99話はゴクオーくんと人間の繋がりが生まれた1話に時を戻して、ネクストが妨害をすることでゴクオーくんと人間の繋がりを消滅させる、っていう話なんですよ。
当時アナログで原稿をしていた𠮷もと先生、99話は貴重な1話の原稿を切り貼りして描かれたんです。そう、全く同じ原稿で本当に1話に戻るんですよ…!!!
と言う訳で、無料で読める1話を読んだ後にこの99話を読んで頂きたいんです…!!!是非この機会に…!!
嘘獄、直近更新3話分は読めるので、99話は2月8日(木)9時59分までは読めるんじゃないかと思います。
毎度のことながら直接リンク貼るのは憚られるのでURLを載せておきます…!
【1話】ttps://www.corocoro.jp/episode/3269754496804802560
【99話】ttps://www.corocoro.jp/episode/10044607041237230931
嘘獄は主人公×ヒロインに関して本当に公式が最大手な作品なんですが、ゴクオーくんと天子ちゃんの“絆”というものを見せつけてくれるのが99話なんですよ…これに勝るのは最終回くらいですわ…。単行本派だった私はむき先生から「21巻はヤバい」とだけ聞いていた為、カゲタメ本『Never Know』の原稿真っただ中に荒ぶったら怖いな…と思い我慢してて、脱稿した後やっと読んだら99話が想像の遥か斜め上のヤバさで大パニックになりました。笑
ゴクオーくんと天子ちゃんの“絆”を…この機会に是非…!