カテゴリ「diary」に属する投稿[137件]
【2024/02/15 23:03追記】フッターについて加筆修正しました
----
どうも、やらなければならない事があると必ず今しなくて良いことをやるジョーです。こんばんは!
締切まで1ヶ月ないんですが、拍手お礼画面がどうしても気になってきて仕方なくなったので弄ってました。絶対今やることじゃない。
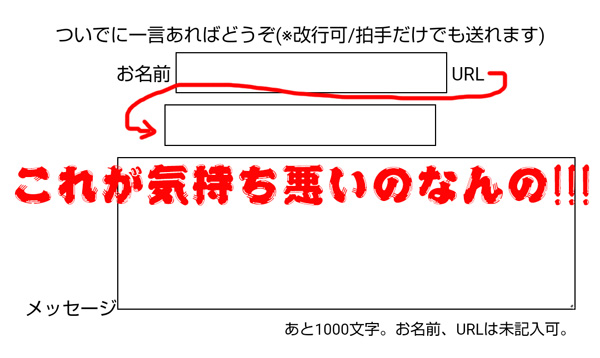
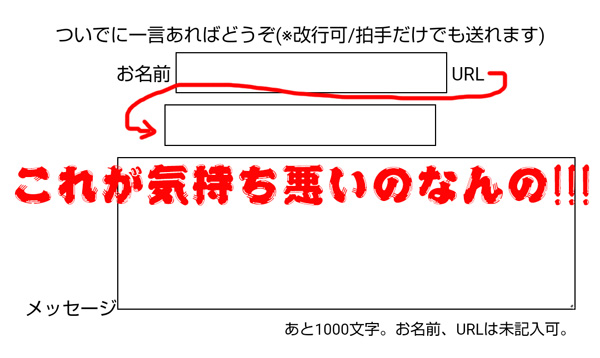
PCから見たら問題ないんですけど、スマホから見た時の名前の入力フォームとURLの入力フォームのレイアウトの絶妙にずれたバランスがずっっっっと気になってたんですよ。

けどフォームのレイアウトは直接弄れないので、CSSを弄るだけでどうにかならんかな…と弄り始めたのがスタート。弄り始めるとこれは?これは?と面白くなってちょこちょこ修正をしていきました。
以下、自分用備忘録としてメモしておきます。
今やweb拍手に代わるサービスやプラグインもたくさんあるのですが、それでも私は2005年から20年近くお世話になってるweb拍手が好きなんですよね~。
意外に今でも使われている方もちょこちょこ見かけますので、もし何かヒントになるようでしたらどうぞ。
但し、自己流でどうにかしてるので美しい記述とかではないです。とりあえずどうにかなればいい、という広い気持ちで見て頂ければ…笑
まず始めに
元々全体スタイルシートには下記を記述していました。
html{font-size: 62.5%;}
body{font-size:1.4rem; color:#000; overflow-x:hidden;}
table{margin: auto;}
input, select, textarea{font-size: 1.4rem; background: transparent; border: 1px solid #000; color: #000;}
img{max-width: 100%; height: auto;}
ちなみにviewportはお礼画面のメッセージ本文の方に記述しています。
<meta name="viewport" content="device-width, initial-scale=1, maximum-scale=1">
名前の入力フォームとURLの入力フォーム
PCから見えているレイアウトは問題なかったので、モバイル端末から見えるレイアウトだけをどうにかすればいいな~ということで全体スタイルシートに下記を追記。
@media screen and (max-width:600px){
body, input, select, textarea, td{font-size: 4.375vw;}
input[type=text] {width: 100%;}
}
600px以下の画面のあるデバイスの場合にこのCSSを適用します。600pxはなんとなくです。私の中で「まぁここで切り替わりゃいいかな」ポイント。笑
androidは480px、iOSは320pxくらいのイメージなのでそれぞれで分けたければ更に指定しても良いかもしれません。
フォントサイズももうちょい大きくしたいな、と思っていたのでフォントサイズを『4.375vw』に。
で、入力フォームのサイズを横幅いっぱいとかにすれば自動的に改行されていい感じになるかな、と思ったのでinputの横幅を100%に。
しかし『もっと送る』のボタン要素もinputなんですよね。inputだけで記述を進めるとボタンも反応しておかしなことになります。と言う訳でinput[type=text]で指定。
『もっと送る』ボタン
さっきので「じゃあinput[type=submit]で指定すれば別にボタンも弄れるじゃん」ってことに気付いたのでボタンも弄ります。
全体スタイルシートに下記を追記。
input[type=submit] {
font-size: 1rem; /*文字サイズ*/
font-weight: bold; /*太字*/
display: inline-block;
border-radius:1em; /*角丸*/
padding: 0.4rem 3rem; /*枠線と文字の間の余白*/
color: #e85298; /*文字色*/
line-height: 1em; /*行間*/
transition: .3s; /*オンマウスにした時の変化のスピードをちょっと緩やかにする*/
border: 1px solid #e85298; /* 枠線 */
margin-bottom: 1rem; /*ボタン下のメッセージとの余白*/
}
input[type=submit]:hover { /*オンマウスにした時*/
color: #fff; /*文字色*/
background: #e85298; /*背景色*/
}
メッセージ入力欄
問題はここです。
メッセージ入力欄、つまりtextareaのスタイルは『お礼画面設定の変更』のサイズが直に反映されるし、CSSでやっても上手く強制上書きできないんですよ。だから横幅が弄れないんです!
PCから見てももうちょっと幅広にしたかったし、仕方がないので設定のページで、フォーム横サイズは最大値の600pxを選びます。
…が!なんとスマホで見た時に要素が画面からはみ出すのです。width:autoにしようがbox-sizing:border-boxを指定しようが全くどうにもならないのです。
結論、フォーム横サイズは『300px』にすればどの媒体からもギリギリ要素がはみ出さないな…と結論づいたので『300px』で決定。
textareaの弄りようの無さが本当に悔しいのですが、辛うじて行間だけは弄れたので行間だけ広めに指定。
textarea{line-height: 1.4;}
モバイル端末から見た時はこれだとちょっと広すぎる気がしたので、@media screen and (max-width:600px)の記述の所に下記を追記。
textarea{line-height: 1.2;}
フッター
フッターの広告や最下部の謎の余白のようなもの、この辺り今までスマホで見た時にはみ出していたので気になっていたんですよね。
そんな訳で全体スタイルシートに下記を追記。
div.footer{width: auto;}
div#side01{width: auto;}
最下部の謎の余白のようなものはid="side01"という名前の要素で括られていたので、そこを指定して横幅を指示したら対応しました。
その上に偶にバナー広告が出ます。class="footer"という名前の要素なのですが、それで指示をしてもなぜかバナー広告のサイズは調整されず、要素からはみ出して横スクロールが出てしまいます。
コードを確認したら、468×60サイズでガチガチにサイズ固定の広告が外部のJavaScriptから読み込まれているようで…これがどうしても弄れませんでした。諦めていたんですが、やっぱりスマホから見た時に横スクロールが出るのが嫌だ…と言う事で「モバイル端末から開いた時には隠すようにしてみるか」ということに思いいたります。
@media screen and (max-width:600px)の記述の所に下記を追記。
div.footer{display: none;}
これによって600px以下の画面では表示されなくなりました…が!web拍手公式サイトへのリンクも表示されなくなるので、それは違う…!と悶々としてしまいます…公式サイトへのリンクは表示したいんだ…!!!
600px以上の画面では問題なく表示されるとは言え、これは正直広告隠しに当たるような気がするので問題ありそうだったらすぐ記述を削除します…。
終了
最終的に全体スタイルシートは下記の通りになりました。
尚、1000文字しか打ち込めないので、1文字としてカウントされる改行を可能な限り減らしています。
html{font-size: 62.5%;}
body{font-size:1.4rem; color:#000; overflow-x:hidden;}
table{margin: auto;}
input, select, textarea{font-size: 1.4rem; background:transparent; border: 1px solid #000; color:#000;box-sizing: border-box; padding:.3em 0.5em; margin:0.25em 0;}
input[type=submit] {font-size:1.6rem;font-weight: bold; display:inline-block;border-radius:1em;padding: 0.4rem 3rem;color:#e85298;line-height:1em;transition:.3s;border:1px solid #e85298;margin-bottom:1rem;}
input[type=submit]:hover {color:#fff; background:#e85298;}
textarea{line-height: 1.4;}
div.clap{font-size: 1.4rem;}
img{max-width: 100%; height: auto;}
div.footer{width: auto;}
div#side01{width: auto;}
@media screen and (max-width:600px){
body, input, select, textarea, td{font-size: 4.375vw;}
input[type=text] {width: 100%;}
textarea{line-height: 1.2;}
div.footer{display: none;}
}
一応私が確認した限りですが、これで下記の感じで見えてる…はずです…!
▼Win10(Chrome)

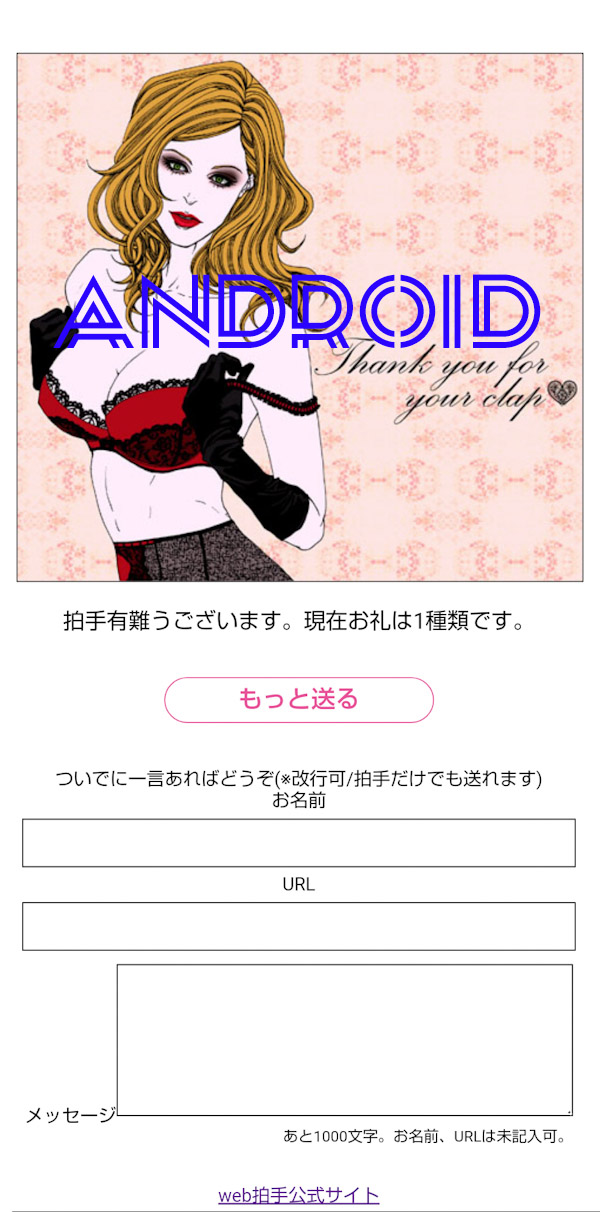
▼android(Chrome)

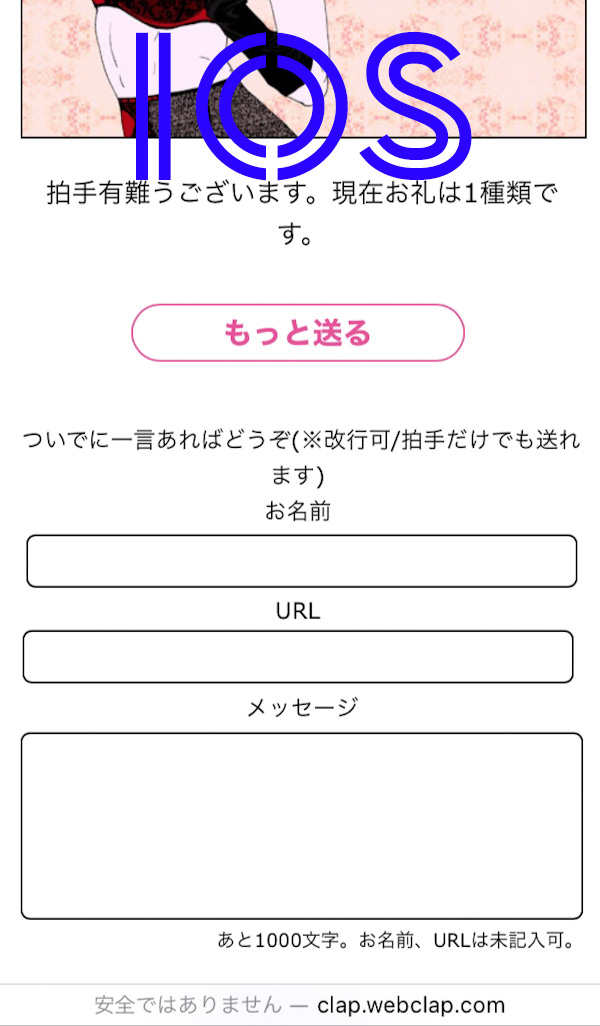
▼iOS(safari)

と言うか2012年9月から変わってないからいい加減お礼絵は更新したいと思ってます…12年前の絵を置き続けている…😂畳む
.
----
どうも、やらなければならない事があると必ず今しなくて良いことをやるジョーです。こんばんは!
締切まで1ヶ月ないんですが、拍手お礼画面がどうしても気になってきて仕方なくなったので弄ってました。絶対今やることじゃない。
PCから見たら問題ないんですけど、スマホから見た時の名前の入力フォームとURLの入力フォームのレイアウトの絶妙にずれたバランスがずっっっっと気になってたんですよ。

けどフォームのレイアウトは直接弄れないので、CSSを弄るだけでどうにかならんかな…と弄り始めたのがスタート。弄り始めるとこれは?これは?と面白くなってちょこちょこ修正をしていきました。
以下、自分用備忘録としてメモしておきます。
今やweb拍手に代わるサービスやプラグインもたくさんあるのですが、それでも私は2005年から20年近くお世話になってるweb拍手が好きなんですよね~。
意外に今でも使われている方もちょこちょこ見かけますので、もし何かヒントになるようでしたらどうぞ。
但し、自己流でどうにかしてるので美しい記述とかではないです。とりあえずどうにかなればいい、という広い気持ちで見て頂ければ…笑
まず始めに
元々全体スタイルシートには下記を記述していました。
html{font-size: 62.5%;}
body{font-size:1.4rem; color:#000; overflow-x:hidden;}
table{margin: auto;}
input, select, textarea{font-size: 1.4rem; background: transparent; border: 1px solid #000; color: #000;}
img{max-width: 100%; height: auto;}
ちなみにviewportはお礼画面のメッセージ本文の方に記述しています。
<meta name="viewport" content="device-width, initial-scale=1, maximum-scale=1">
名前の入力フォームとURLの入力フォーム
PCから見えているレイアウトは問題なかったので、モバイル端末から見えるレイアウトだけをどうにかすればいいな~ということで全体スタイルシートに下記を追記。
@media screen and (max-width:600px){
body, input, select, textarea, td{font-size: 4.375vw;}
input[type=text] {width: 100%;}
}
600px以下の画面のあるデバイスの場合にこのCSSを適用します。600pxはなんとなくです。私の中で「まぁここで切り替わりゃいいかな」ポイント。笑
androidは480px、iOSは320pxくらいのイメージなのでそれぞれで分けたければ更に指定しても良いかもしれません。
フォントサイズももうちょい大きくしたいな、と思っていたのでフォントサイズを『4.375vw』に。
で、入力フォームのサイズを横幅いっぱいとかにすれば自動的に改行されていい感じになるかな、と思ったのでinputの横幅を100%に。
しかし『もっと送る』のボタン要素もinputなんですよね。inputだけで記述を進めるとボタンも反応しておかしなことになります。と言う訳でinput[type=text]で指定。
『もっと送る』ボタン
さっきので「じゃあinput[type=submit]で指定すれば別にボタンも弄れるじゃん」ってことに気付いたのでボタンも弄ります。
全体スタイルシートに下記を追記。
input[type=submit] {
font-size: 1rem; /*文字サイズ*/
font-weight: bold; /*太字*/
display: inline-block;
border-radius:1em; /*角丸*/
padding: 0.4rem 3rem; /*枠線と文字の間の余白*/
color: #e85298; /*文字色*/
line-height: 1em; /*行間*/
transition: .3s; /*オンマウスにした時の変化のスピードをちょっと緩やかにする*/
border: 1px solid #e85298; /* 枠線 */
margin-bottom: 1rem; /*ボタン下のメッセージとの余白*/
}
input[type=submit]:hover { /*オンマウスにした時*/
color: #fff; /*文字色*/
background: #e85298; /*背景色*/
}
メッセージ入力欄
問題はここです。
メッセージ入力欄、つまりtextareaのスタイルは『お礼画面設定の変更』のサイズが直に反映されるし、CSSでやっても上手く強制上書きできないんですよ。だから横幅が弄れないんです!
PCから見てももうちょっと幅広にしたかったし、仕方がないので設定のページで、フォーム横サイズは最大値の600pxを選びます。
…が!なんとスマホで見た時に要素が画面からはみ出すのです。width:autoにしようがbox-sizing:border-boxを指定しようが全くどうにもならないのです。
結論、フォーム横サイズは『300px』にすればどの媒体からもギリギリ要素がはみ出さないな…と結論づいたので『300px』で決定。
textareaの弄りようの無さが本当に悔しいのですが、辛うじて行間だけは弄れたので行間だけ広めに指定。
textarea{line-height: 1.4;}
モバイル端末から見た時はこれだとちょっと広すぎる気がしたので、@media screen and (max-width:600px)の記述の所に下記を追記。
textarea{line-height: 1.2;}
フッター
フッターの広告や最下部の謎の余白のようなもの、この辺り今までスマホで見た時にはみ出していたので気になっていたんですよね。
そんな訳で全体スタイルシートに下記を追記。
div.footer{width: auto;}
div#side01{width: auto;}
最下部の謎の余白のようなものはid="side01"という名前の要素で括られていたので、そこを指定して横幅を指示したら対応しました。
その上に偶にバナー広告が出ます。class="footer"という名前の要素なのですが、それで指示をしてもなぜかバナー広告のサイズは調整されず、要素からはみ出して横スクロールが出てしまいます。
コードを確認したら、468×60サイズでガチガチにサイズ固定の広告が外部のJavaScriptから読み込まれているようで…これがどうしても弄れませんでした。諦めていたんですが、やっぱりスマホから見た時に横スクロールが出るのが嫌だ…と言う事で「モバイル端末から開いた時には隠すようにしてみるか」ということに思いいたります。
@media screen and (max-width:600px)の記述の所に下記を追記。
div.footer{display: none;}
これによって600px以下の画面では表示されなくなりました…が!web拍手公式サイトへのリンクも表示されなくなるので、それは違う…!と悶々としてしまいます…公式サイトへのリンクは表示したいんだ…!!!
600px以上の画面では問題なく表示されるとは言え、これは正直広告隠しに当たるような気がするので問題ありそうだったらすぐ記述を削除します…。
終了
最終的に全体スタイルシートは下記の通りになりました。
尚、1000文字しか打ち込めないので、1文字としてカウントされる改行を可能な限り減らしています。
html{font-size: 62.5%;}
body{font-size:1.4rem; color:#000; overflow-x:hidden;}
table{margin: auto;}
input, select, textarea{font-size: 1.4rem; background:transparent; border: 1px solid #000; color:#000;box-sizing: border-box; padding:.3em 0.5em; margin:0.25em 0;}
input[type=submit] {font-size:1.6rem;font-weight: bold; display:inline-block;border-radius:1em;padding: 0.4rem 3rem;color:#e85298;line-height:1em;transition:.3s;border:1px solid #e85298;margin-bottom:1rem;}
input[type=submit]:hover {color:#fff; background:#e85298;}
textarea{line-height: 1.4;}
div.clap{font-size: 1.4rem;}
img{max-width: 100%; height: auto;}
div.footer{width: auto;}
div#side01{width: auto;}
@media screen and (max-width:600px){
body, input, select, textarea, td{font-size: 4.375vw;}
input[type=text] {width: 100%;}
textarea{line-height: 1.2;}
div.footer{display: none;}
}
一応私が確認した限りですが、これで下記の感じで見えてる…はずです…!
▼Win10(Chrome)

▼android(Chrome)

▼iOS(safari)

と言うか2012年9月から変わってないからいい加減お礼絵は更新したいと思ってます…12年前の絵を置き続けている…😂畳む
.

表紙のカゲタメのトリミング前
どうも、今日ブログ書いてお品書き作って明日仕事から帰ってペーパー作れば余裕だね♪とか思ってたけど今が月曜日の感覚でいたのでさっきカレンダー見て「どう考えても1日足らん!!!」ってなったジョーです。こんばんは!相変わらず計画性という3文字と無縁の人生送ってます。
無事に新刊出ます!!
正午が締め切りで、一応本来描いてた24ページ分の原稿が出来たのが10時過ぎだったんですよ。
でも描いてる途中でおまけネタ思い付いてたんです。どうしても描きたいな~~と悶々してて、ベタ塗りながら頭の中でネーム切ったら3ページになると分かりました。
24ページ分を10時までに仕上げたらワンチャン間に合うかも……と言う事で作業してたら本当にそれくらいに終わったものだから、欲を出して3時間半でおまけ描いて仕上げて捻じ込みましたので、トータル28ページの本になりました!
印刷所の方のお昼休みを狙ってクソみたいな入稿したのでとっても柔らかくマイルドに注意されたんですが(当然)、1冊にまとめたかったもの全部まとめられたから本当に良かった…!!次回からちゃんと締切厳守しますし、ちょっと遅れそうな場合はちゃんとお電話で相談いたします…!(当然)
今回の原稿中も17回忌で長崎帰ったり福岡旅行したり修羅場の定番・食器割ったり人間関係断捨離したり色々してたんですが、1番の事件は先週の木曜日のお昼食べ終わってゴミ捨てるために割り箸折ったら何故か左手の親指の爪が折れたことですかね。
久しぶりにセブンでお昼買ったんですが、セブンの割り箸固くないですか…??!!喋りながら折ってたら箸と一緒に爪が折れたんで「えっっっ???!!!爪も折れとる━━━!!!!!」って言ったら一緒に食べてた後輩が「セブンの割り箸は作りが無駄に良いのかめっちゃ固いですよね…」って教えてくれて、そうなの?!って1つ知識を得ました。笑
その日の夜に爪の修復に行ければ良かったんですが予約取れたのが土曜の昼で、本当の本当に締め切り前の籠って集中したい時間にどうしても外出しなければならない用が出来て本ッッ当に嫌でした…これがなけりゃ締切厳守できたんじゃないの…?!笑
まぁしかし爪の修復は必須だったのでね…お陰で無事に修復しました。白い部分全部逝ってたので肉も持って行かれたかな、と思ってたんですが、完全に折れる前にガッチガチに固定してたので、濡れたり柔らかくなった状態でじわじわと本当に皮一枚だけ残して折れたので、血も出ずに修復も無事に出来る感じだったので本当に良かったです。もう食後捨てる前に割り箸は折りません。
そうそう、11月の恒例・年賀状企画も始めました。古のサイトなので……とは言え、時代の流れもあるよな~と思ってるのでそろそろ辞めるべきかな?と思ってるんですが、2004年からやってるから来年2024年に2025年度の年賀状企画をしたら丁度20周年なんですよね。
と言う訳でキリが良いから年賀状企画は今年と来年で終了しようかな~と思ってます。ラス2なんで、良いよ~!って思う方いらっしゃいましたらお気軽にご参加ください。笑
▼拍手レスしました
返信不要にも勝手に返信しました。笑
【9/18追記】
Chromeから見たら下記の通りの挙動なんですけど、iOSからSafariで見たら相変わらず画面の中で迷子になりましたわ😂
自分用備忘録&同様の悩みをお持ちの方がいらしたら、と思って残しておきます。
ダラッダラ喋るのが好きな私のブログは、[続きを読む]機能を使用して長文をよく書いております。
ですが、[畳む]を押して隠していた要素を畳むと、中身の文章の長さの分だけテキストが引っ張られてしまい、ページの中で迷子になってしまいがちです。
なので、どれだけ隠されていた文章を読んでスクロールしても、[畳む]をクリックしたら[続きを読む]の位置に戻ってくれたら嬉しいなぁ~と思って色々調べたんですよ。
input要素で[続きを読む]機能が実装されていたら、CSSでどうにか出来る方法もあるなぁ、と言う感じだったんですが、てがろぐの[続きを読む]機能は、デザインを弄りやすいaタグとJavaScriptで実装されているのでどうにもならないな~と諦めていたんですよね。
(作者様に要望は出させて頂きましたが「何か考えて試してみますので、気長にお待ち下さい」とのことで、気長に待っております。笑)
ですが、1個前の記事を書いた時に「あれ…?[畳む]をクリックしたら[続きを読む]の位置に戻ってきたぞ…?!」とビックリしたんです。
仕様が変わったのか…?いやでもアップデートしてないし、他の記事はやっぱり戻らない…!!
と言う事で気付きました。
隠した要素の後に文字があれば[続きを読む]の位置に戻ってくるという事に…!!!
このブログで[続きを読む]機能を使用する時は、記事の1番最後に来ることがほとんどで、その後に文字が続く事がなかったんですよね。だから全く気付きませんでした。
と言う訳で、隠す要素[H:●●●]を記述した行の最後の]の後、改行をして[C:transparent:.]を挿入しました。
何かしら文字があれば良いのだろう、と思ったので『.(半角ピリオド)』を透明色で入れてみたのです。
すると無事に[続きを読む]の位置に戻ってきました!
非常に簡単な話ですが、機能が変わるまではこの方法を使用していこうと思います。
『[C:transparent:.]』を読み方『*』で単語登録もしたので、すぐ出せます。笑
もし同じように改善策を模索していたけど盲点だった!と言う方いらっしゃいましたらどうぞ~。
Chromeから見たら下記の通りの挙動なんですけど、iOSからSafariで見たら相変わらず画面の中で迷子になりましたわ😂
自分用備忘録&同様の悩みをお持ちの方がいらしたら、と思って残しておきます。
ダラッダラ喋るのが好きな私のブログは、[続きを読む]機能を使用して長文をよく書いております。
ですが、[畳む]を押して隠していた要素を畳むと、中身の文章の長さの分だけテキストが引っ張られてしまい、ページの中で迷子になってしまいがちです。
なので、どれだけ隠されていた文章を読んでスクロールしても、[畳む]をクリックしたら[続きを読む]の位置に戻ってくれたら嬉しいなぁ~と思って色々調べたんですよ。
input要素で[続きを読む]機能が実装されていたら、CSSでどうにか出来る方法もあるなぁ、と言う感じだったんですが、てがろぐの[続きを読む]機能は、デザインを弄りやすいaタグとJavaScriptで実装されているのでどうにもならないな~と諦めていたんですよね。
(作者様に要望は出させて頂きましたが「何か考えて試してみますので、気長にお待ち下さい」とのことで、気長に待っております。笑)
ですが、1個前の記事を書いた時に「あれ…?[畳む]をクリックしたら[続きを読む]の位置に戻ってきたぞ…?!」とビックリしたんです。
仕様が変わったのか…?いやでもアップデートしてないし、他の記事はやっぱり戻らない…!!
と言う事で気付きました。
隠した要素の後に文字があれば[続きを読む]の位置に戻ってくるという事に…!!!
このブログで[続きを読む]機能を使用する時は、記事の1番最後に来ることがほとんどで、その後に文字が続く事がなかったんですよね。だから全く気付きませんでした。
と言う訳で、隠す要素[H:●●●]を記述した行の最後の]の後、改行をして[C:transparent:.]を挿入しました。
何かしら文字があれば良いのだろう、と思ったので『.(半角ピリオド)』を透明色で入れてみたのです。
すると無事に[続きを読む]の位置に戻ってきました!
非常に簡単な話ですが、機能が変わるまではこの方法を使用していこうと思います。
『[C:transparent:.]』を読み方『*』で単語登録もしたので、すぐ出せます。笑
もし同じように改善策を模索していたけど盲点だった!と言う方いらっしゃいましたらどうぞ~。
どうも、8月最終週だと思い込んでいたのでまだあと1週あるじゃん!って嬉しくなったジョーです。こんにちは!
先日リアルタイムの方をてがろぐに移行しましたが、こっちのJUGEMも引っ越ししようかな~と考えております。
と言うのも、フと「そういえば何でAndroidから見た時若干画像小さいんだ?」と気になり、スマホからURLにview-source:付けてこのブログのHTMLソース出し、そこからCSSを確認したんですよ。
そしたら見つけましたよ、記事の画像幅を280pxで指定している部分を…!
2…280px?!なぜ??!!
と言う事でCSS強制上書き出来ないかと、該当のclassにmax-width: 100%の指示を書いたんですね。
すると開いた瞬間のほんの一瞬だけは100%で表示されるんですけど、結局280pxに直されてしまいました。失敗です。
この、思った通りにカスタマイズできない点に改めて引っかかったことがまず理由の1つです。
で、もう1つが未だに常時SSL化しないな…というところがずっと気になっているからです。
2021年3月に運営会社が変わったので対応するのかな?と思ってたんですが、未だにその気配はなし。
また、連携サービスの打ち切りなどを見ていくに、これは近いうちにサービス終了するのでは…?と思っていまして。
もうこうなると自分のサーバーにブログ投稿システム置いた方が1番安心できるわ!って話になるんですよね。
リアルタイムをてがろぐにしたことでますますその気持ちが強くなりました。JUGEMはAlfooと違って記事のエクスポートもできるし。笑
今の所、ブログもてがろぐにするか、はたまたWordPressにするかのどっちかかな~と思っております。
WordPress、今までよく知らなかったのでこれを機に触れてみたい気もしますが、てがろぐの馴染みやすいのにカスタマイズしやすい感じも大好きなので迷い中。
とりあえずWordPressダウンロードしてまず弄ってみるところから始めようかな。何事も初めてのことはワクワクする~!
先日リアルタイムの方をてがろぐに移行しましたが、こっちのJUGEMも引っ越ししようかな~と考えております。
と言うのも、フと「そういえば何でAndroidから見た時若干画像小さいんだ?」と気になり、スマホからURLにview-source:付けてこのブログのHTMLソース出し、そこからCSSを確認したんですよ。
そしたら見つけましたよ、記事の画像幅を280pxで指定している部分を…!
2…280px?!なぜ??!!
と言う事でCSS強制上書き出来ないかと、該当のclassにmax-width: 100%の指示を書いたんですね。
すると開いた瞬間のほんの一瞬だけは100%で表示されるんですけど、結局280pxに直されてしまいました。失敗です。
この、思った通りにカスタマイズできない点に改めて引っかかったことがまず理由の1つです。
で、もう1つが未だに常時SSL化しないな…というところがずっと気になっているからです。
2021年3月に運営会社が変わったので対応するのかな?と思ってたんですが、未だにその気配はなし。
また、連携サービスの打ち切りなどを見ていくに、これは近いうちにサービス終了するのでは…?と思っていまして。
もうこうなると自分のサーバーにブログ投稿システム置いた方が1番安心できるわ!って話になるんですよね。
リアルタイムをてがろぐにしたことでますますその気持ちが強くなりました。JUGEMはAlfooと違って記事のエクスポートもできるし。笑
今の所、ブログもてがろぐにするか、はたまたWordPressにするかのどっちかかな~と思っております。
WordPress、今までよく知らなかったのでこれを機に触れてみたい気もしますが、てがろぐの馴染みやすいのにカスタマイズしやすい感じも大好きなので迷い中。
とりあえずWordPressダウンロードしてまず弄ってみるところから始めようかな。何事も初めてのことはワクワクする~!

スパークの帰りにむきに撮ってもらった国際展示場駅の案外見落としがちな手塚ウォールの前にて
実家のPCの3Dペイントで文字入れたらすっごい画質ガサガサしました(笑)
どうも、年末で順調にカロリーオーバーしているジョーです。こんばんは!
あっという間に年の瀬ですね。もう30日…?!
今年は去年程本作らないだろうな~と思ってたんですが、去年同様5冊作ってましたね~。
しかも1冊は念願の三百アンソロ…!今年は三百アンソロを作り、約20年やってて初のR18漫画を描いたことが同人活動の中の大きな出来事ですかね(笑)
嘘獄本も2冊出したし(うち1冊は2年ぐらい言い続けてた現世本)、数年言い続けてたロクトロ本も出せたし、今年も楽しかったな~!!
会社のシステム変わった都合で3~10月の仕事が忙しくて、日々描く時間が作れなくて本当に本当に本当にしんどくて疲れてたんですけど、やっぱり出来上がった本が形として自分の手元にあると、頑張って新刊作って良かった~!ってなるんですよね。これだからやめられねぇ。
ちなみに私本人の体に起きた2022年の最大の出来事はですね、両目一重だったのに左目だけ夏頃に突然二重になったことですね。

見よ、このアンバランスな気持ち悪さ!!!
さっき申し上げた仕事忙しかった頃に寝て起きたらなってて、疲れた時に1週間くらいなるのでまぁそれかな~1週間くらいで治るか~と思ってたんですが今日現在も保たれているので、ここにきて片目だけ二重に進化しました。笑
しかしアンバランスで気持ちが悪いため、化粧する時に右目に二重メイクをしなければならなくなったので無駄な手間が増えたな~って感じです。

来年は右目も頑張ろうなッッッ!!!
本年度も有難うございました。
皆様、よいお年をお迎えください!
▼拍手レスしました
拍手から頂いたメッセージだったのですが、同じような方いらっしゃるかもな、と思ったのでブログで返信致します。
サイトのページが『Not Found』になってしまうと言うご連絡を頂きました。
実は土曜くらいにサイトのファイル名いじくったので、その影響かと思います…!キャッシュが残っていると、インデックスページから今は存在しない古いページへのリンクしか繋がっていない状態だと思います。使われているブラウザの方法に従ってキャッシュを削除し、それからインデックスページを読み込みなおしてみて下さい!
お手数をお掛け致しますがどうぞ宜しくお願い致します。
そうそう、こんな感じでうちのサイト、インデックスページ以外のページはURLを偶に弄るので、ブックマークはインデックスページでお願い致しますね~(^▽^)
サイトのページが『Not Found』になってしまうと言うご連絡を頂きました。
実は土曜くらいにサイトのファイル名いじくったので、その影響かと思います…!キャッシュが残っていると、インデックスページから今は存在しない古いページへのリンクしか繋がっていない状態だと思います。使われているブラウザの方法に従ってキャッシュを削除し、それからインデックスページを読み込みなおしてみて下さい!
お手数をお掛け致しますがどうぞ宜しくお願い致します。
そうそう、こんな感じでうちのサイト、インデックスページ以外のページはURLを偶に弄るので、ブックマークはインデックスページでお願い致しますね~(^▽^)
4月25日・5月9日の東京開催延期になったんですね!!!
今、明日行くよ~って言って下さってたお友達からのラインで知りました(笑)
そうですよねぇ…もう…本当にコロナの馬鹿野郎…!!新刊ないけど今年初のイベントだしすっごく楽しみにしてたのに~!!畜生ッッ!!
まぁでも、こうなったら原稿しますわ。笑
本は作れるからね!!!!
コロナ本当に早く落ち着いてくれぇ~~~~遊びたいよ~~~~!!!!
今、明日行くよ~って言って下さってたお友達からのラインで知りました(笑)
そうですよねぇ…もう…本当にコロナの馬鹿野郎…!!新刊ないけど今年初のイベントだしすっごく楽しみにしてたのに~!!畜生ッッ!!
まぁでも、こうなったら原稿しますわ。笑
本は作れるからね!!!!
コロナ本当に早く落ち着いてくれぇ~~~~遊びたいよ~~~~!!!!
どうも、昨日『グッとラック!』のお天気コーナーでデビューした『おそらのサーカス』達が可愛くて可愛くて涙が出たジョーです。こんばんは!
着ぐるみも可愛いって奇跡や…きゅんたくん以来の感激。グッズ展開をすごく楽しみにしています。笑
それはさておき業務連絡と言いますか、リアルタイムの方で利用させて頂いているalfooさん、サーバー移行なさってるみたいで落ちてるみたいです。
もう長年使わせて頂いてるので、無理なさらずメンテナンスなさって下さい…!って感じです。
詳しいことは管理者様のツイッターで発信なさっているようです。ツイッターやってないので自分用にもリンク繋げさせて頂きました。笑
なんで、暫くリアルタイムにアクセスできないかと思いますがどうぞ宜しくお願いします~!
ちなみに嘘獄21巻まだ手元にないし原稿真っ白で私も白目向いてる。描くっきゃない。
着ぐるみも可愛いって奇跡や…きゅんたくん以来の感激。グッズ展開をすごく楽しみにしています。笑
それはさておき業務連絡と言いますか、リアルタイムの方で利用させて頂いているalfooさん、サーバー移行なさってるみたいで落ちてるみたいです。
もう長年使わせて頂いてるので、無理なさらずメンテナンスなさって下さい…!って感じです。
詳しいことは管理者様のツイッターで発信なさっているようです。ツイッターやってないので自分用にもリンク繋げさせて頂きました。笑
なんで、暫くリアルタイムにアクセスできないかと思いますがどうぞ宜しくお願いします~!
ちなみに嘘獄21巻まだ手元にないし原稿真っ白で私も白目向いてる。描くっきゃない。

細ストラップミュールで足元90年代にするのが流行ってる訳ですが、そうなるとキャミソール併せてガッツリ90年代ルックでタウナ描くっきゃないってなった産物
どうも、あっという間に夏季休暇終わりでショック受けているジョーです。こんばんは!
いや~何と言いますが、休暇入る前に色々重なりましてね、すんげー疲れてたんですよ。
1番は仕事の忙しさなんですけど、2月からずーっと忙しかったんですけど7月末頃にとうとうプッツンしたというか、スマホが鳴る度に奇声上げて気が付いたら排水溝に向かって何回も死ねって叫び続けてて、その週の金曜日に茫然と風呂に入りながら『こりゃ奇行だな。普通じゃない。限界だわ』と自分の状態に気付いたんですよ。
人に言われて気付いたんですけど、私、気分転換とか気持ちの切り替えとか早い方なんですけど、それでストレス無視するものの、対策取ってる訳じゃないからどんどん蓄積させてて、いつも爆発するまで気付けてないんですよね。今は在宅勤務してるから人目気にせずリアルタイムで感情吐露したんで、倒れる前に気付けて良かったですよ、本当。(今後はもう一瞬でも嫌な感じを察知したらすぐ上司に相談しよ)
で、月曜にすぐ上に相談して、担当を減らしてもらうかって思ってたんですが、アシスタント付けて貰えることになって、あ━━━━━半年間しんどかった状況がやっと改善する~!!って喜びでいっぱいで、アシスタントの子に『仕事どんどん回すからよろしくね~!』なんて言ってたんですね。
で!!!
その日の20時、課長から電話掛かってきて何事だよ…って思って出たら別フロアだけど社内でコロナ陽性者出たって話で、あ~とうとう…なんて思ってたらなんと私のアシスタントの子が濃厚接触者だったので翌日から2週間自宅待機になりましてな。
その子の在宅勤務の体制が取れてなかったんで、回してた仕事結局翌日全部自分のとこに戻ってきても━━━━━さ━━━━━!!!!みたいな状態。
感染症だからどこでどう関わるか分からないし、完全に防ぐことも出来ないんで、その子を責める気持ちは全くないんですけど、上げて落とされての気持ちの高低差が凄すぎて、気持ちだけでどっと疲れたんですよ。
なので結局滾々と変わらずに仕事してって、8日から休暇に入ったんですけど、とにかく疲れてたんで美味しいもの食べて飲んで寝て寝て寝てました!!!笑
その間にアシスタントの子は陰性だったって報告と、在宅勤務体制整いましたって報告が来たんで、休み明けからやっと改善されるぜ…って安心感を得ました。本当に良かった。
ちなみに他は、納期1か月で注文してた商品が待てど暮らせど来ないから問い合わせたら紛失したって言われたとか、マンションのメールボックスの8割のカギがこじ開けで壊されててうちも該当して壊されてたから開けられなかったとか諸々です。本当嫌なことって重なる時重なるわ。全部夏季休暇中に無事解決したんですが。本当に良かった。
夏季休暇、9日あるから上手く行けば書きかけの三百原稿終わらせられるかも~!!なんて思ってたんですが、先述の通りビックリするくらい寝まくっていたので触れもせずに終わりました。
原稿もだけど普通に絵も描きたかったんで描いて、更新は出来たんですけど(笑)
相互記念のイラストと言うものを心底久しぶりに頂いた&描いたんですが、やっぱり良いものですね…!有難う、宜しくお願いします!って気持ちになりますね(´▽`)
さぼし様のサイト『Humanoid』様のブログで何と当サイトのご紹介までして頂いたのです…!あんなに長文で紹介して頂けてすごく嬉しかった!!本当に有難う~!!素敵なサイト様なので、是非リンクから行ってみて下さいね。
読んでなかった漫画読んだり、色々読み直したり、ディセンダント見たりもしてました。
ディセンダント、ずっと薦められてたものの見れてなくてやっと見たんですけど、面白かった~!!音楽もダンスも良い。キャストの顔も良い。安心のDズニクオリティ。
カルロス役の子が病死なさったそうで、続編は難しそうですね。というか、1番若そうだったのに残念過ぎる…。まぁ綺麗に終われてるから、3部作って感じで丁度良いのかな。
いやしかし、なんやかんやもう8月も後半ですね~!三百は一旦置いといて嘘獄の原稿し始めます。予約取っておくか…締め切りハッキリしないし。
おはようございます!現在新幹線の中のジョーです。
今年は伊勢に行って大阪行ってそれから実家に帰る感じです。伊勢に初めて行きます~!楽しみ。
年賀状、線画までは仕上げたんですが色塗り間に合わず…今年も年内に描き上がりませんでした(;▽;)
今年は出来ると思ったんだけどなぁ…!!
さて、2019年もお世話になりました。2010年代もいよいよ終わりなんですね…!このサイト開いたの2010年だから、10周年が来るんだな~!前のサイトは6年で閉鎖したから初めての2桁…!
何かできたらいいんですけど、とりあえず3周年のリクエスト全部描けと言う話ですね。してくださった方まだ見て頂いてるんだろうか…。呆れる程遅くて申し訳ないです。が、描く気はあるので何卒。
こんな感じで私はリクエスト対応とかはレスポンス遅すぎて向いてないからしないだろうな…。笑
皆様、どうぞ良いお年をお過ごしください。
今年は伊勢に行って大阪行ってそれから実家に帰る感じです。伊勢に初めて行きます~!楽しみ。
年賀状、線画までは仕上げたんですが色塗り間に合わず…今年も年内に描き上がりませんでした(;▽;)
今年は出来ると思ったんだけどなぁ…!!
さて、2019年もお世話になりました。2010年代もいよいよ終わりなんですね…!このサイト開いたの2010年だから、10周年が来るんだな~!前のサイトは6年で閉鎖したから初めての2桁…!
何かできたらいいんですけど、とりあえず3周年のリクエスト全部描けと言う話ですね。してくださった方まだ見て頂いてるんだろうか…。呆れる程遅くて申し訳ないです。が、描く気はあるので何卒。
こんな感じで私はリクエスト対応とかはレスポンス遅すぎて向いてないからしないだろうな…。笑
皆様、どうぞ良いお年をお過ごしください。
