2014年3月の投稿[5件]
どうも、勝手に4月半ばが締切だと思い込んでいたら今月末が締切だったので超特急で烏イリアンソロの原稿やってるジョーです。こんばんは!
今やってるさんま御殿のハーフ芸人が面白すぎる…!笑
そういえば、先日DBの神と神やってたじゃないですか。
あれ劇場に行き損ねてたし、特別編みたいな感じだったので録画していて日曜に見たんですよ。
いやー爆弾投下されましたね!!!!!
ベジブルに萌えようと思っていたら、思わぬところで何とトラマイに萌えさせられたのでした。
鳥山しぇんしぇ━━━━━━━!!!!!!今更公式で新しい萌えを下さるなんて━━━━━━!!!!
マイ…これが本当のロリババア…!
もうなんかベジブルは言わずもがなニヤニヤ。『俺のブルマ』とビルス様の『ベジータ夫人』にとってもニヤニヤしたのでした。
しかしランチさん出てこなくて残念。私ゃ天ランも好きなんですよ…!
あーDB絵描きたくなったのでした。脱稿したら描く…(もはや口癖)
今やってるさんま御殿のハーフ芸人が面白すぎる…!笑
そういえば、先日DBの神と神やってたじゃないですか。
あれ劇場に行き損ねてたし、特別編みたいな感じだったので録画していて日曜に見たんですよ。
いやー爆弾投下されましたね!!!!!
ベジブルに萌えようと思っていたら、思わぬところで何とトラマイに萌えさせられたのでした。
鳥山しぇんしぇ━━━━━━━!!!!!!今更公式で新しい萌えを下さるなんて━━━━━━!!!!
マイ…これが本当のロリババア…!
もうなんかベジブルは言わずもがなニヤニヤ。『俺のブルマ』とビルス様の『ベジータ夫人』にとってもニヤニヤしたのでした。
しかしランチさん出てこなくて残念。私ゃ天ランも好きなんですよ…!
あーDB絵描きたくなったのでした。脱稿したら描く…(もはや口癖)

某赤ちゃん服ブランドのやつをタウナちゃんに着せたら可愛いんじゃないのってらみたんが言ってたので、らみ家のポーラちゃんとおそろいで。
タウナちゃんがマジアイドル…!周囲の大人たちが振り回されてる所を考えると辛抱堪らんですね!
ちなみにピンストライプおいたんのことをタウナちゃんは本気で愛してるよ。おくたんのつもりですよ。…と、ここまで書いてて何だこの既視感はと思ったらジャピノでした(笑)いや、ピノコは20歳のレディーですが。
先日は春コミ有難うございました!寒かったですね~!
自家通販開始致しましたので、宜しければどうぞ~◎^‐^◎
てかもうスパコミのスペース情報出ましたね!こえー!何も描いてねーっすわ!
結局、最初出そうと思ってた烏イリの話は描けそうにないので(恐らく50ページくらいいきそうなので)、これに繋がる前哨戦的な、短い話を描こうかと思っております。
繋がってるとはいえ、別に続けて読まなくてもいい感じになりますが。
サイト更新しました。
ディンタウ小説は前から書いてみたかったんですよね。とは言え、くどいようですがうちではピンタウが基本だから、相変わらず『ピンストライプの女であるタウナを愛する男』という方程式は崩れてませんが。笑
あと、割とうちは海外版レーシングのエンディングの設定を使ってるので、今回のディンタウも然り、それを知らんとよくわからん設定なところがちょいちょい出てきそうだな~と思ったので、前に日記でまとめてたCTRのエピローグのまとめを小説のところにぶちこんでおきました。
そして、春コミ終わったら…とせこせこ描いてたタウナを更新しました。エロいタウナが描きたかったんですよね!描けて良かった…あとはピンタウも描きたい…リクエストも消化したい…!何やかんやと4周年が迫ってますね。わっはっは。すみません。

前回の記事に載っける予定がすっかり忘れてたベイド。4月締切で烏イリアンソロと個人誌とゲスト原稿で結構いつもに増してハードなスケジュール。
3年前、20ページの本を3日で作れたんだから(百どろ)、烏イリ個人誌は連休とかでどうにかならないかと…信じてる…!!!
さっき、今日用のペーパーを作ってたんですが、黒のインクが切れて、面倒だったので他のカラーで代用したらものっそい薄い黒になってしまって後悔しました。ま、いっか。
というか語り過ぎてて気持悪いことになりました。VSは好きすぎてキャスト皆の動向を追いかけすぎてるのでね!皆さんに伝えて共有したいことが有りすぎるんですよね!!
とりあえず今日は宜しくお願い致します。寝よ。

【Honey Zipee】のスペースは【東6ホール れ-45a】です。ビクトリアスでスペースを取っています。
当日机に乗っている予定のものは以下のとおりです。
▼新刊
▼ビクトリアス
『JUKE BOX』
ベック×ジェイド+α/表紙FC/デジタル印刷/A5×32P/500円
▼既刊
▼クラバン擬人化
『ESMERALDA』
タウナ総受け/表紙FC/デジタル印刷/A5×48P/600円
『プレシャス・モーメンツ』
ピンストライプ×タウナ/表紙FC/デジタル印刷/A5×24P/400円
あとペーパーとビクトリアス・ファッションドール持っていきますね!今度こそ!!
ジェイドさんは勿論、トリー・キャット・トリーナもスパーク後購入しましたので、4人いますよー!ヤッタネ!
暇なのでスケブも受け付けております。当日は宜しくお願い致します~!
先日無事に脱稿しましたジョーです。こんばんは!
また4月末に向けて烏イリの原稿するので消えたままですが…(^_^;)
しかし、一旦脱稿したらしたかったこと、『携帯サイトの方を240pxで表示させる』という方法を漸く見つけたので実装致しました。
スマホに買い換えて約1年、携帯サイトにviewportをつけ、漸くスマホでも閲覧しやすくしたものの、それでもちょっと不満があったんですよね。
というのも、うちの携帯サイトはフューチャーフォン、所謂“ガラケー”をベースに作成しています。
理想のブラウザサイズは【240px】なのですが、スマートフォンは【320px(360px?)】で表示されます。
なので、想定外の余白が生まれたり、字が小さいなと感じてしまったりしていたのです。
「だったらviewportで横幅指定すればよくね?」
と思うかもしれませんが、指定したところでiPhoneに反映されても、ブラウザサイズが様々なAndroidでは反映されんのです!
私はAndroidユーザー、一切反映されずに悶々としておりました…。
勿論、色々試しました。
viewportで、1.66666倍に表示されるように指定したりもしました。

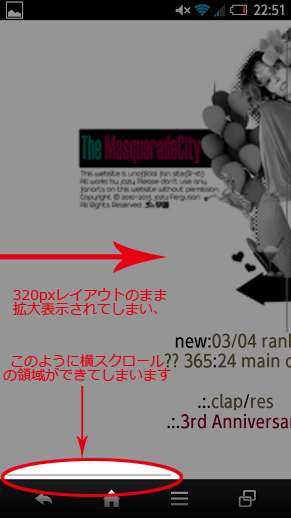
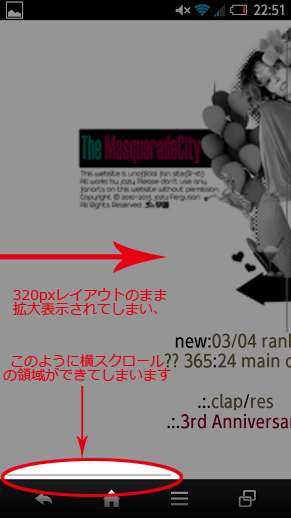
でもこの方法は『320pxで元々表示されていたものを拡大する』ということになるので、↑図のように横スクロールの領域が生まれてレイアウトが崩れてしまいました。
これを応用して、viewportで全体を1.66666倍に指定、中身の要素をdivでくくってclassを指定、classのstyleを横幅240に指定してみる、などしたのですが、どうしても先ほど同様に横スクロールになってしまうのです。
元の字のサイズを拡大したら、ガラケーで閲覧した際のレイアウトが崩れちゃいますし。
でもきっと何か方法あるはずだ…!と色々調べ続けていたら、とうとう見つけたのです!
近年流行の『jQuery』。とうとう私もjQueryデビュー致しました。笑
jQueryの公式サイトでダウンロードしてサーバーに設置、その後htmlのhead内に
<SCRIPT type="text/javascript" src="jQueryを設置したフォルダ/jquery-XX.XX.XX(jQueryのバージョン).min.js"></SCRIPT>
を記載。ダウンロードする時に、ファイル名が『jquery-XX.XX.XX.min.js』のものと『jquery-XX.XX.XX.js』のものがありますが、『.min』の方が読み込みのスピードが速まるそうなので、勿論そちらを指定。
で、jQueryもCSS同様に外部呼出しにするのが楽なので、その下に
<SCRIPT src="外部呼出し用のjQueryを設置したフォルダ/ファイル名.js"></SCRIPT>
を記載。この時、CSSのファイルなどの下に記載するのが大切なそうで。というのも、上から順に読み込んでいくらしいので、重いこちらは後にした方が宜しいのだとか。
まぁそんなこんなで、大切な拡大の指示がこちら。
$(function(){
if (navigator.userAgent.indexOf('Android') > 0){
$("html").css("zoom" , $(window).width()/255 )
}})
Androidでアクセスした場合に、画面を255に拡大する、という表記。
これを使えば、も~理想通りの、ガラケーで見ていた時と違いのないレイアウトで表示させられたのです!
ちなみに、ずっと240pxで話をしていたのに、何故255なんだ?という疑問があるかもしれませんが、
<P>で生まれる微妙なインデントなどを考慮した結果、240よりも255が丁度良かったという話です。
いらっしゃらないかもしれませんが、もし同様の悩みをお持ちの方いらっしゃいましたら、是非お試し下さいませ~!
▼拍手レスしました
また4月末に向けて烏イリの原稿するので消えたままですが…(^_^;)
しかし、一旦脱稿したらしたかったこと、『携帯サイトの方を240pxで表示させる』という方法を漸く見つけたので実装致しました。
スマホに買い換えて約1年、携帯サイトにviewportをつけ、漸くスマホでも閲覧しやすくしたものの、それでもちょっと不満があったんですよね。
というのも、うちの携帯サイトはフューチャーフォン、所謂“ガラケー”をベースに作成しています。
理想のブラウザサイズは【240px】なのですが、スマートフォンは【320px(360px?)】で表示されます。
なので、想定外の余白が生まれたり、字が小さいなと感じてしまったりしていたのです。
「だったらviewportで横幅指定すればよくね?」
と思うかもしれませんが、指定したところでiPhoneに反映されても、ブラウザサイズが様々なAndroidでは反映されんのです!
私はAndroidユーザー、一切反映されずに悶々としておりました…。
勿論、色々試しました。
viewportで、1.66666倍に表示されるように指定したりもしました。

でもこの方法は『320pxで元々表示されていたものを拡大する』ということになるので、↑図のように横スクロールの領域が生まれてレイアウトが崩れてしまいました。
これを応用して、viewportで全体を1.66666倍に指定、中身の要素をdivでくくってclassを指定、classのstyleを横幅240に指定してみる、などしたのですが、どうしても先ほど同様に横スクロールになってしまうのです。
元の字のサイズを拡大したら、ガラケーで閲覧した際のレイアウトが崩れちゃいますし。
でもきっと何か方法あるはずだ…!と色々調べ続けていたら、とうとう見つけたのです!
近年流行の『jQuery』。とうとう私もjQueryデビュー致しました。笑
jQueryの公式サイトでダウンロードしてサーバーに設置、その後htmlのhead内に
<SCRIPT type="text/javascript" src="jQueryを設置したフォルダ/jquery-XX.XX.XX(jQueryのバージョン).min.js"></SCRIPT>
を記載。ダウンロードする時に、ファイル名が『jquery-XX.XX.XX.min.js』のものと『jquery-XX.XX.XX.js』のものがありますが、『.min』の方が読み込みのスピードが速まるそうなので、勿論そちらを指定。
で、jQueryもCSS同様に外部呼出しにするのが楽なので、その下に
<SCRIPT src="外部呼出し用のjQueryを設置したフォルダ/ファイル名.js"></SCRIPT>
を記載。この時、CSSのファイルなどの下に記載するのが大切なそうで。というのも、上から順に読み込んでいくらしいので、重いこちらは後にした方が宜しいのだとか。
まぁそんなこんなで、大切な拡大の指示がこちら。
$(function(){
if (navigator.userAgent.indexOf('Android') > 0){
$("html").css("zoom" , $(window).width()/255 )
}})
Androidでアクセスした場合に、画面を255に拡大する、という表記。
これを使えば、も~理想通りの、ガラケーで見ていた時と違いのないレイアウトで表示させられたのです!
ちなみに、ずっと240pxで話をしていたのに、何故255なんだ?という疑問があるかもしれませんが、
<P>で生まれる微妙なインデントなどを考慮した結果、240よりも255が丁度良かったという話です。
いらっしゃらないかもしれませんが、もし同様の悩みをお持ちの方いらっしゃいましたら、是非お試し下さいませ~!
▼拍手レスしました
