No.436
先日無事に脱稿しましたジョーです。こんばんは!
また4月末に向けて烏イリの原稿するので消えたままですが…(^_^;)
しかし、一旦脱稿したらしたかったこと、『携帯サイトの方を240pxで表示させる』という方法を漸く見つけたので実装致しました。
スマホに買い換えて約1年、携帯サイトにviewportをつけ、漸くスマホでも閲覧しやすくしたものの、それでもちょっと不満があったんですよね。
というのも、うちの携帯サイトはフューチャーフォン、所謂“ガラケー”をベースに作成しています。
理想のブラウザサイズは【240px】なのですが、スマートフォンは【320px(360px?)】で表示されます。
なので、想定外の余白が生まれたり、字が小さいなと感じてしまったりしていたのです。
「だったらviewportで横幅指定すればよくね?」
と思うかもしれませんが、指定したところでiPhoneに反映されても、ブラウザサイズが様々なAndroidでは反映されんのです!
私はAndroidユーザー、一切反映されずに悶々としておりました…。
勿論、色々試しました。
viewportで、1.66666倍に表示されるように指定したりもしました。

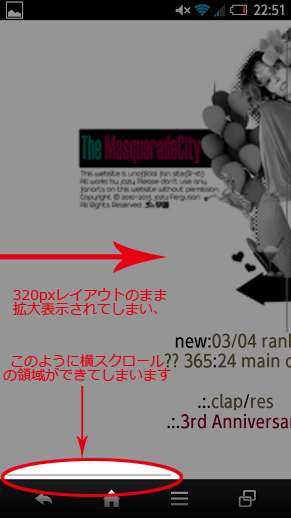
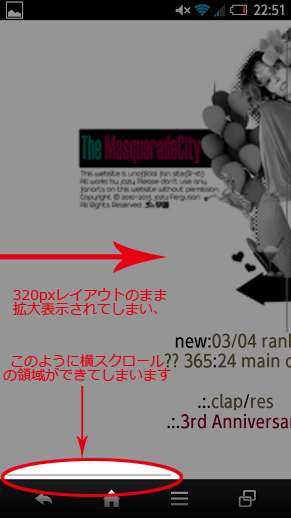
でもこの方法は『320pxで元々表示されていたものを拡大する』ということになるので、↑図のように横スクロールの領域が生まれてレイアウトが崩れてしまいました。
これを応用して、viewportで全体を1.66666倍に指定、中身の要素をdivでくくってclassを指定、classのstyleを横幅240に指定してみる、などしたのですが、どうしても先ほど同様に横スクロールになってしまうのです。
元の字のサイズを拡大したら、ガラケーで閲覧した際のレイアウトが崩れちゃいますし。
でもきっと何か方法あるはずだ…!と色々調べ続けていたら、とうとう見つけたのです!
近年流行の『jQuery』。とうとう私もjQueryデビュー致しました。笑
jQueryの公式サイトでダウンロードしてサーバーに設置、その後htmlのhead内に
<SCRIPT type="text/javascript" src="jQueryを設置したフォルダ/jquery-XX.XX.XX(jQueryのバージョン).min.js"></SCRIPT>
を記載。ダウンロードする時に、ファイル名が『jquery-XX.XX.XX.min.js』のものと『jquery-XX.XX.XX.js』のものがありますが、『.min』の方が読み込みのスピードが速まるそうなので、勿論そちらを指定。
で、jQueryもCSS同様に外部呼出しにするのが楽なので、その下に
<SCRIPT src="外部呼出し用のjQueryを設置したフォルダ/ファイル名.js"></SCRIPT>
を記載。この時、CSSのファイルなどの下に記載するのが大切なそうで。というのも、上から順に読み込んでいくらしいので、重いこちらは後にした方が宜しいのだとか。
まぁそんなこんなで、大切な拡大の指示がこちら。
$(function(){
if (navigator.userAgent.indexOf('Android') > 0){
$("html").css("zoom" , $(window).width()/255 )
}})
Androidでアクセスした場合に、画面を255に拡大する、という表記。
これを使えば、も~理想通りの、ガラケーで見ていた時と違いのないレイアウトで表示させられたのです!
ちなみに、ずっと240pxで話をしていたのに、何故255なんだ?という疑問があるかもしれませんが、
<P>で生まれる微妙なインデントなどを考慮した結果、240よりも255が丁度良かったという話です。
いらっしゃらないかもしれませんが、もし同様の悩みをお持ちの方いらっしゃいましたら、是非お試し下さいませ~!
▼拍手レスしました
また4月末に向けて烏イリの原稿するので消えたままですが…(^_^;)
しかし、一旦脱稿したらしたかったこと、『携帯サイトの方を240pxで表示させる』という方法を漸く見つけたので実装致しました。
スマホに買い換えて約1年、携帯サイトにviewportをつけ、漸くスマホでも閲覧しやすくしたものの、それでもちょっと不満があったんですよね。
というのも、うちの携帯サイトはフューチャーフォン、所謂“ガラケー”をベースに作成しています。
理想のブラウザサイズは【240px】なのですが、スマートフォンは【320px(360px?)】で表示されます。
なので、想定外の余白が生まれたり、字が小さいなと感じてしまったりしていたのです。
「だったらviewportで横幅指定すればよくね?」
と思うかもしれませんが、指定したところでiPhoneに反映されても、ブラウザサイズが様々なAndroidでは反映されんのです!
私はAndroidユーザー、一切反映されずに悶々としておりました…。
勿論、色々試しました。
viewportで、1.66666倍に表示されるように指定したりもしました。

でもこの方法は『320pxで元々表示されていたものを拡大する』ということになるので、↑図のように横スクロールの領域が生まれてレイアウトが崩れてしまいました。
これを応用して、viewportで全体を1.66666倍に指定、中身の要素をdivでくくってclassを指定、classのstyleを横幅240に指定してみる、などしたのですが、どうしても先ほど同様に横スクロールになってしまうのです。
元の字のサイズを拡大したら、ガラケーで閲覧した際のレイアウトが崩れちゃいますし。
でもきっと何か方法あるはずだ…!と色々調べ続けていたら、とうとう見つけたのです!
近年流行の『jQuery』。とうとう私もjQueryデビュー致しました。笑
jQueryの公式サイトでダウンロードしてサーバーに設置、その後htmlのhead内に
<SCRIPT type="text/javascript" src="jQueryを設置したフォルダ/jquery-XX.XX.XX(jQueryのバージョン).min.js"></SCRIPT>
を記載。ダウンロードする時に、ファイル名が『jquery-XX.XX.XX.min.js』のものと『jquery-XX.XX.XX.js』のものがありますが、『.min』の方が読み込みのスピードが速まるそうなので、勿論そちらを指定。
で、jQueryもCSS同様に外部呼出しにするのが楽なので、その下に
<SCRIPT src="外部呼出し用のjQueryを設置したフォルダ/ファイル名.js"></SCRIPT>
を記載。この時、CSSのファイルなどの下に記載するのが大切なそうで。というのも、上から順に読み込んでいくらしいので、重いこちらは後にした方が宜しいのだとか。
まぁそんなこんなで、大切な拡大の指示がこちら。
$(function(){
if (navigator.userAgent.indexOf('Android') > 0){
$("html").css("zoom" , $(window).width()/255 )
}})
Androidでアクセスした場合に、画面を255に拡大する、という表記。
これを使えば、も~理想通りの、ガラケーで見ていた時と違いのないレイアウトで表示させられたのです!
ちなみに、ずっと240pxで話をしていたのに、何故255なんだ?という疑問があるかもしれませんが、
<P>で生まれる微妙なインデントなどを考慮した結果、240よりも255が丁度良かったという話です。
いらっしゃらないかもしれませんが、もし同様の悩みをお持ちの方いらっしゃいましたら、是非お試し下さいませ~!
▼拍手レスしました
- この投稿と同じカテゴリに属する投稿:
- この投稿日時に関連する投稿:
- この投稿に隣接する前後3件ずつをまとめて見る
